But for reals
I genuinely believe that millions of hours are wasted every year because people don’t read the documentation. Actually - noone reads the documentation, that’s why StackOverflow has billions of page views!

If people read the manual, and found an undocumented bug, then sure. But the truth is, people ask questions without googling/man-paging them.
I’m a culprit too - I wasted so many hours because I assumed what was on the specs of a CS project(Prof. Nachenberg’s 60-something page specs), or I asked someone for help without reading docs.
On stack overflow, the majority of the answers are “how about you try this instead”, rather than fixing your actual issue, which doesn’t help when you have rules.
So yeah, RTFM, it’s good for you.
Sphinx
A simple, intuitive documentation tool is sphinx. It’s used for the entire python docs, and much more. It’s well supported, allows doctesting in python, supports LaTeX, and much more.
Get Started
To start with one, make sure your pip version is up to date. Right now, I have this:
~ $ pip install sphinx
...
~ $ python -c "import sphinx; print(sphinx.__version__)"
1.5.6
Let’s make a sphinx doc:
~ $ sphinx-quickstart
It will ask you for a couple(lots) of options in commandline before initializing itself. Most of these can be changed manually in its conf.py file, so don’t sweat it if you feel like you’ve made a mistake.
Directory Structure
docs
- build # empty unless built, also optional
- source
- conf.py
- index.rst # unless you specified otherwise
- {prefix}static # prefix = _ unless specified
- {prefix}templates # prefix = _ unless specified
- Makefile
Usually, documentation should be in a folder called docs inside of your github repo, which contains 2 folders build, and source if you decided to segregate them, and no build otherwise.
Important Files
Makefile
The Makefile at the base of the docs directory is very important. It does a couple of things:
$ make clean : removes all the built items inside of your build folder, defined by BUILDDIR.
$ make html : creates the html you need for people to view it online.
$ make singlehtml : if you wanted a giant page. But why?
$ make latex : try writing your homework!
$ make man : make a man page out of your docs!
There’s a lot more make commands. I’ve only used these, and you can find out the other exportable times via $ make, which is just a help page.
We will add a custom Makefile command later in the blog, to export it to github pages.
conf.py
The conf.py file is just a file of definitions.
For most purposes an .ini file would work fine, but it seems like sphinx, being built for python, decided to use a more flexible configuration file. They probably import the module variables into a script called by make.
If you made a mistake in your configurations upon startup, you can change them here. For example, I decided to try to export my project to github pages, so I had to add this extension:
extensions = ['sphinx.ext.autodoc', 'sphinx.ext.githubpages']
inside of conf.py. There are way too many options for me to list them, so take a look at it if you’re interested.
{index}.{rst/txt}
Depending on what postfix you wanted for your files, and what filename you wanted for your main landing page to display, you will get this file. For now, let’s assume it’s index.rst.
In sphinx, you don’t use .md files. .rst is “RestructuredText”, and boasts a couple more extensions than markdown at the cost of syntax.
You can add things to the toctree, which is an .rst macro to look for other .rst files and generate linking on the landing page.
For example, if we want to reference license.rst and help.rst:
.. toctree::
:maxdepth: 2
license
help
- Note that the
linlicenseandhinhelpare alligned with the:in:maxdepth: 2! It won’t work if you don’t allign like that. - Note that you need titles in the other .rst files, which have a
===underline to them. - If you set
:maxdepth:to 1, you’ll only see main titles, and if you set it to 2, you’ll see main titles and subtitles, and etc.
In general, RestructuredText is a pretty complicated markdown language. I find these sources to be pretty helpful when writing docs:
Quick Look
We can simply run $ make html as specified before and spin up some index.html’s inside of the build folder.
A convenient alias is the following:
alias chrome="open -a 'Google Chrome'"
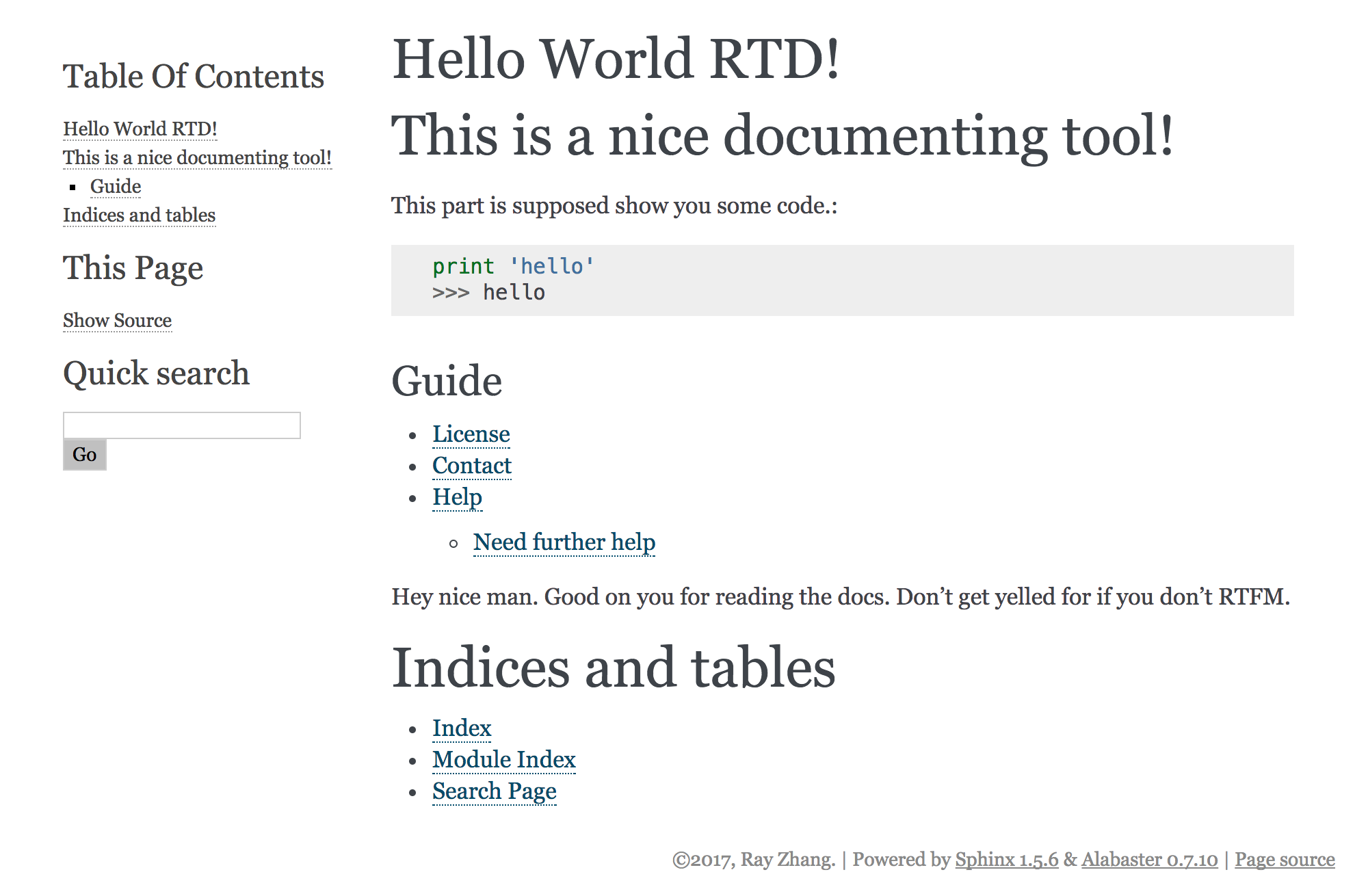
Let’s open our html with chrome to see how it looks. An example I made looks like:
build $ chrome index.html

Which looks great already! There are custom themes you can try out, but I roll with the OG.
The exact layout of the sphinx doc can be found here
Upload onto ReadTheDocs
ReadTheDocs is a great service that allows us to host our sphinx documentation. It’s seamlessly integrated with sphinx. All you need to do is to visit readthedocs.
Upload onto github pages
Now this is a pain. It’s a little brittle in directory structure, but great documentation can be found on here. What the tutorial does is the following:
- Creates a new repository with the proper
.gitand.gitignorefiles where our build would usually be.- Alternatively, you can also clone the repository and point
BUILDDIRto it.
- Alternatively, you can also clone the repository and point
- Creates a
git branchcalledgh-pages. Github uses this to create its pages(there are other options, but they’re not very flexible). - Removes all the files in the current branch, and whenever we build html into this folder, it can be committed & pushed into the branch.
- Adds a makefile command to commit the github page changes.
So now that you’ve got your docs online, the desired audience will now refer to your documentations, and noone will add github issues on things your FAQ’s already answer! Thanks Chairman Mao!
